Web Essentials之Markdown和自定义编辑器(Web Essentials完结)
本文共 638 字,大约阅读时间需要 2 分钟。
本篇目录
开源项目都会在项目的根目录放一个Readme.md文件来告诉读者一些重要的说明,那么就可以在VS中直接编辑Markdown文件。
功能
语法高亮
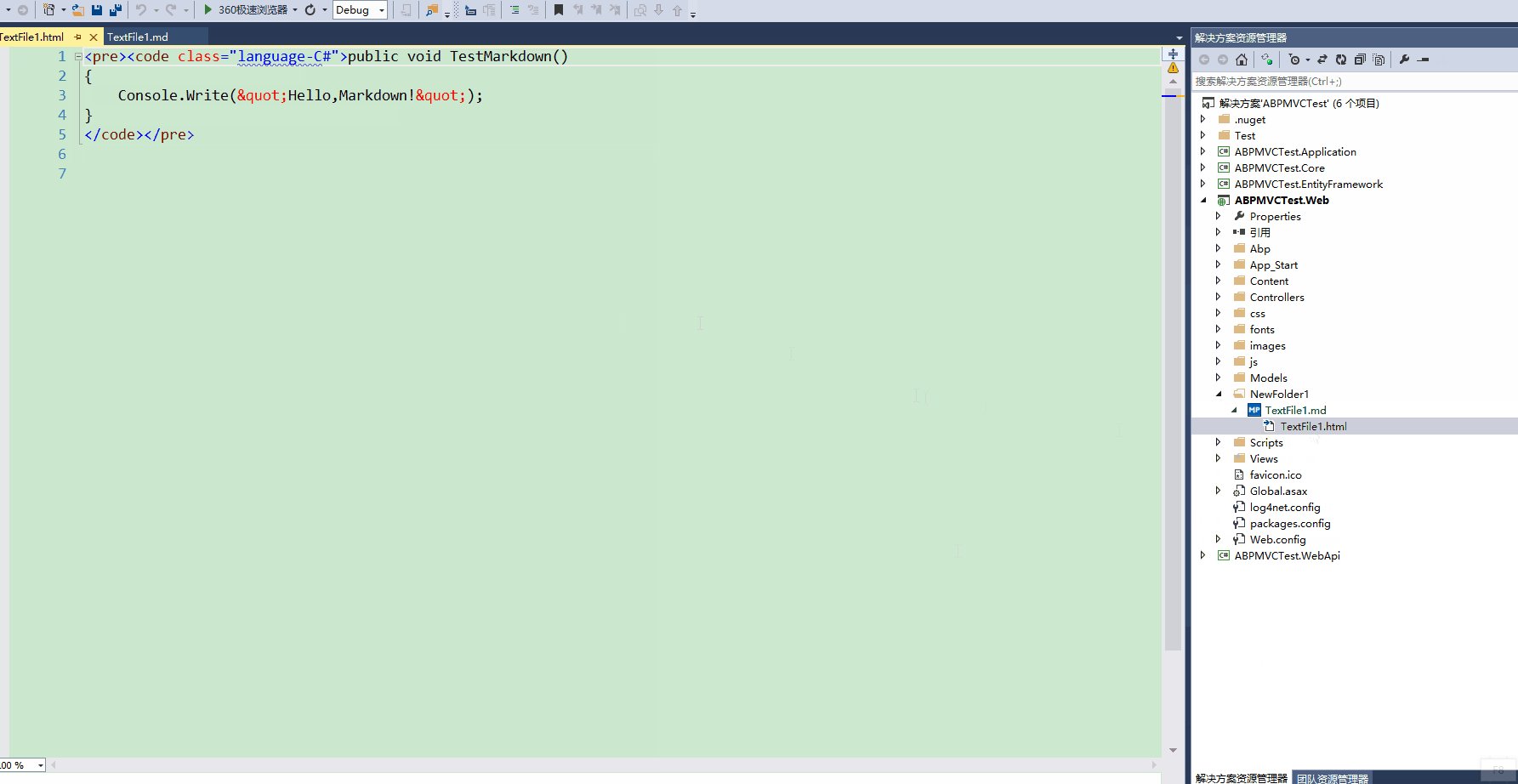
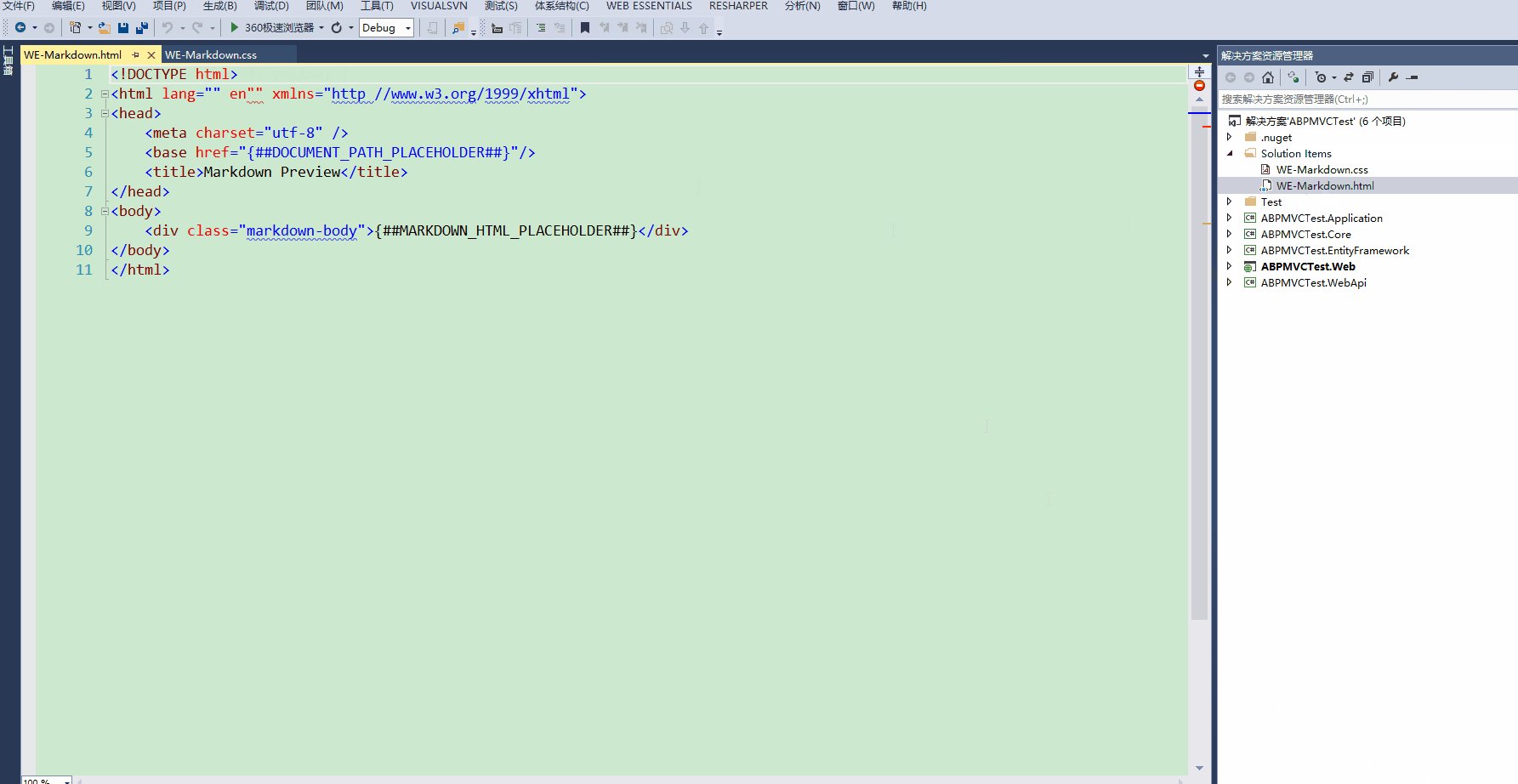
支持Markdown语法全着色。见下图。
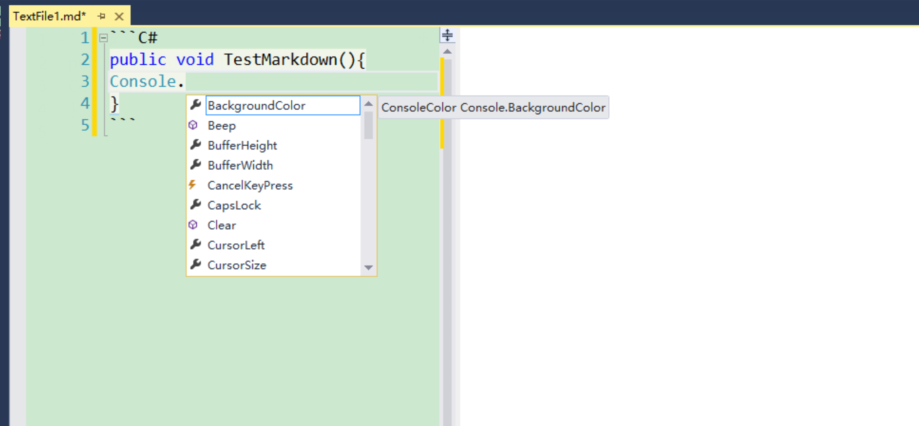
内嵌语言智能感知
通过使用```language就可以完全支持Github的内嵌语言。

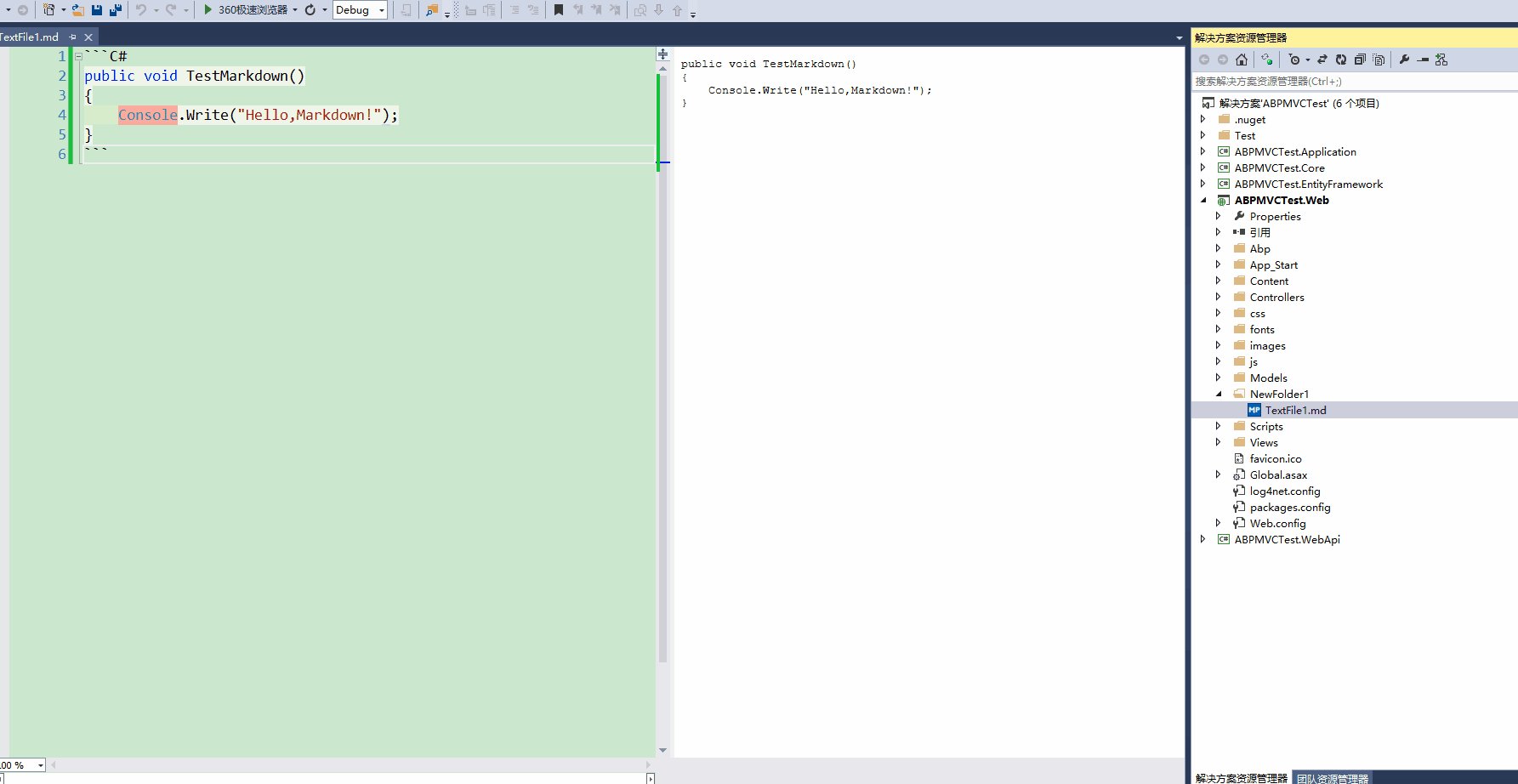
预览窗口
预览窗口和打开的.md文档并排显示已经渲染的Html。

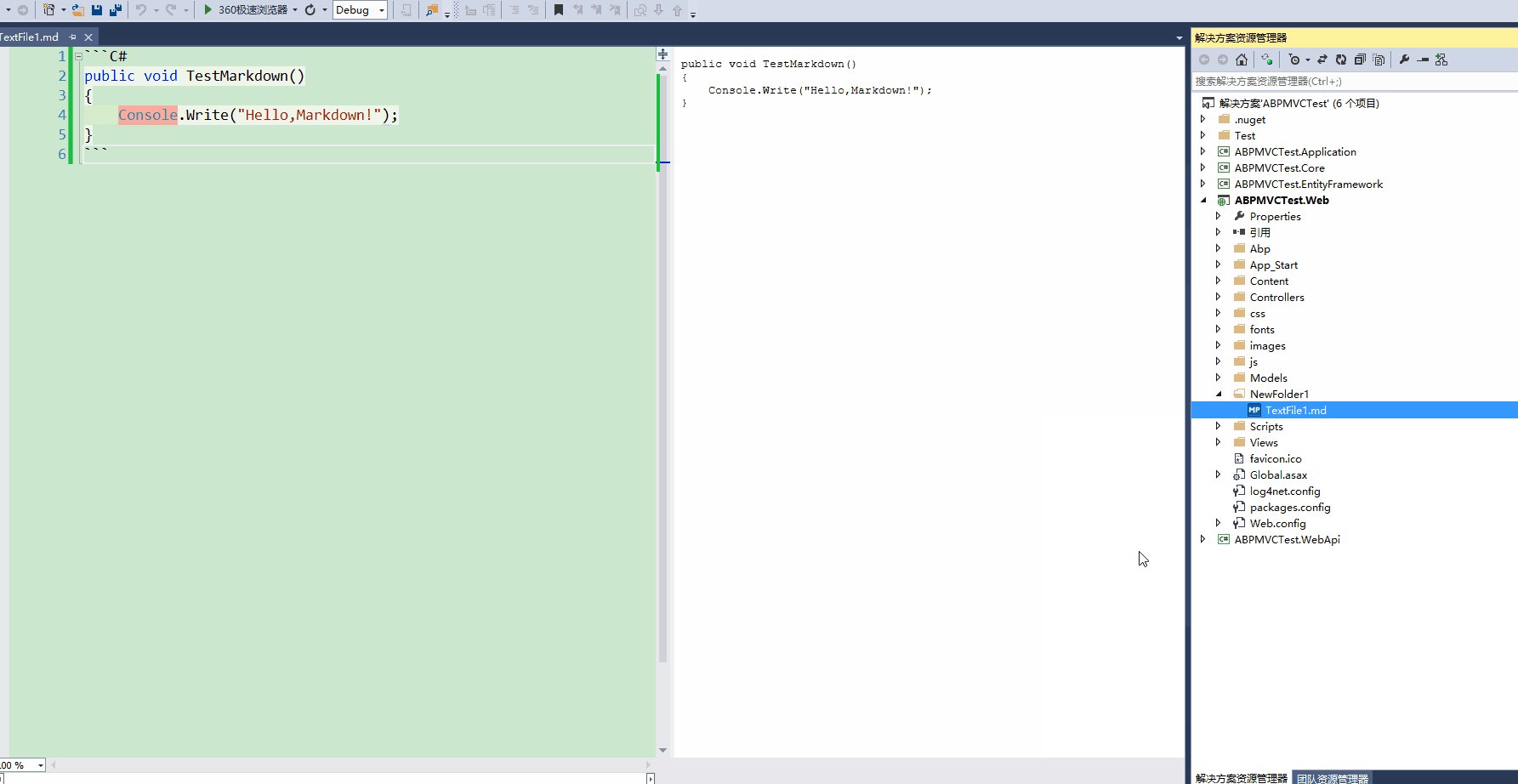
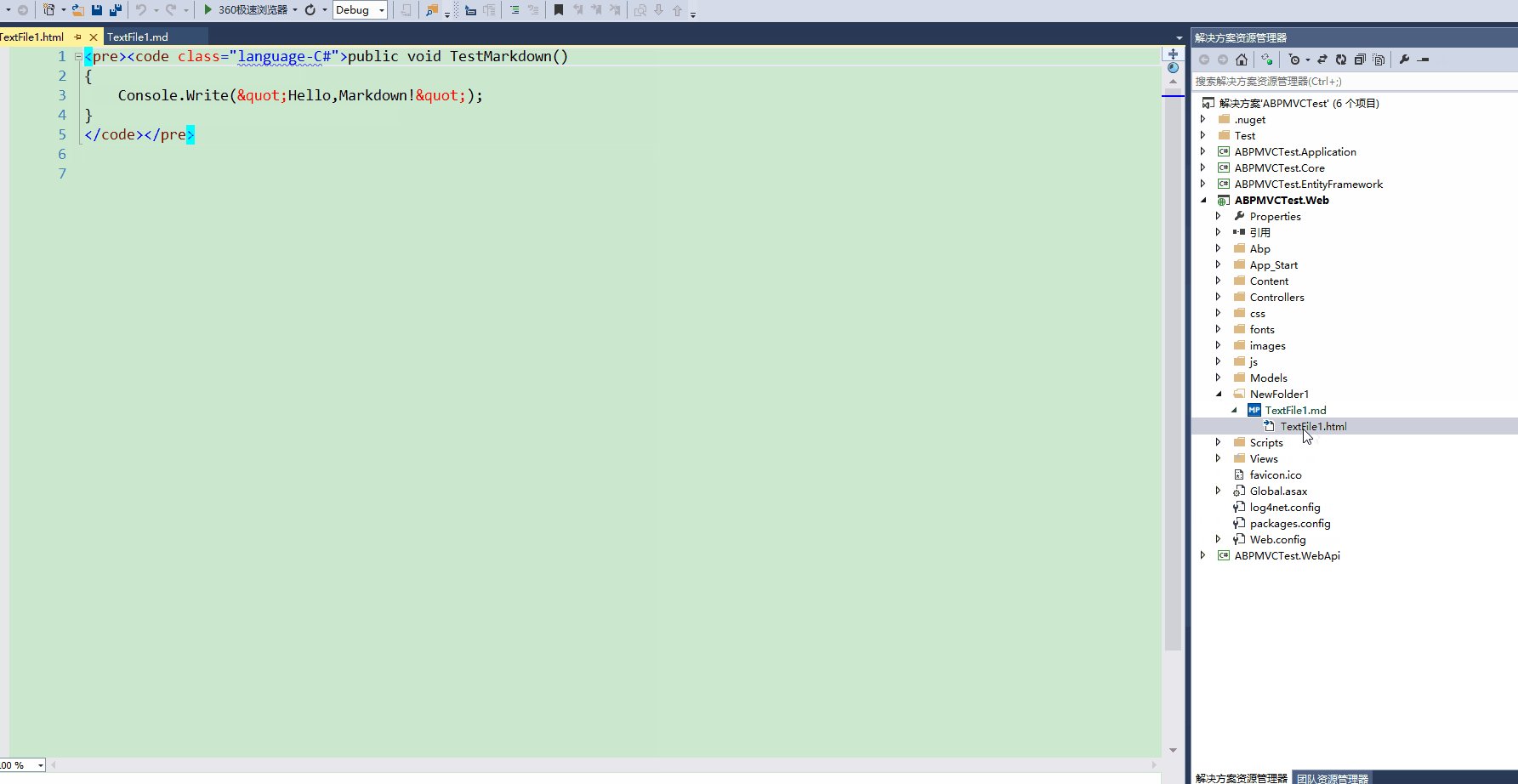
编译为HTML
右击任何Markdown文件,选择Compile Markdown to Html。这会在Markdown文件的下面嵌套一个生成的.html文件,它会随着Markdown文件的更改而保持同步。

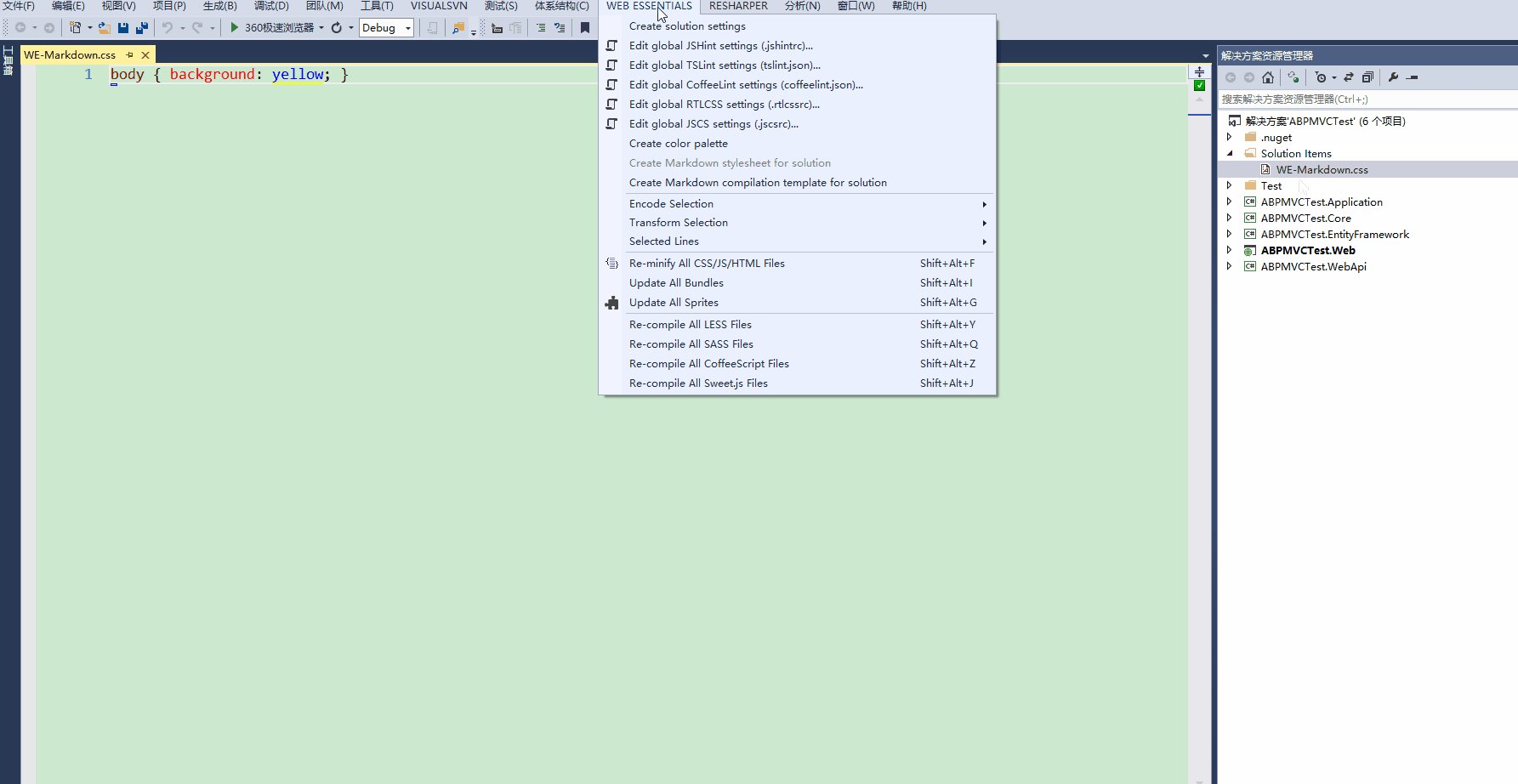
自定义样式
你也可以添加一个解决方案特定的样式来控制预览窗口的样式。

自定义编辑器
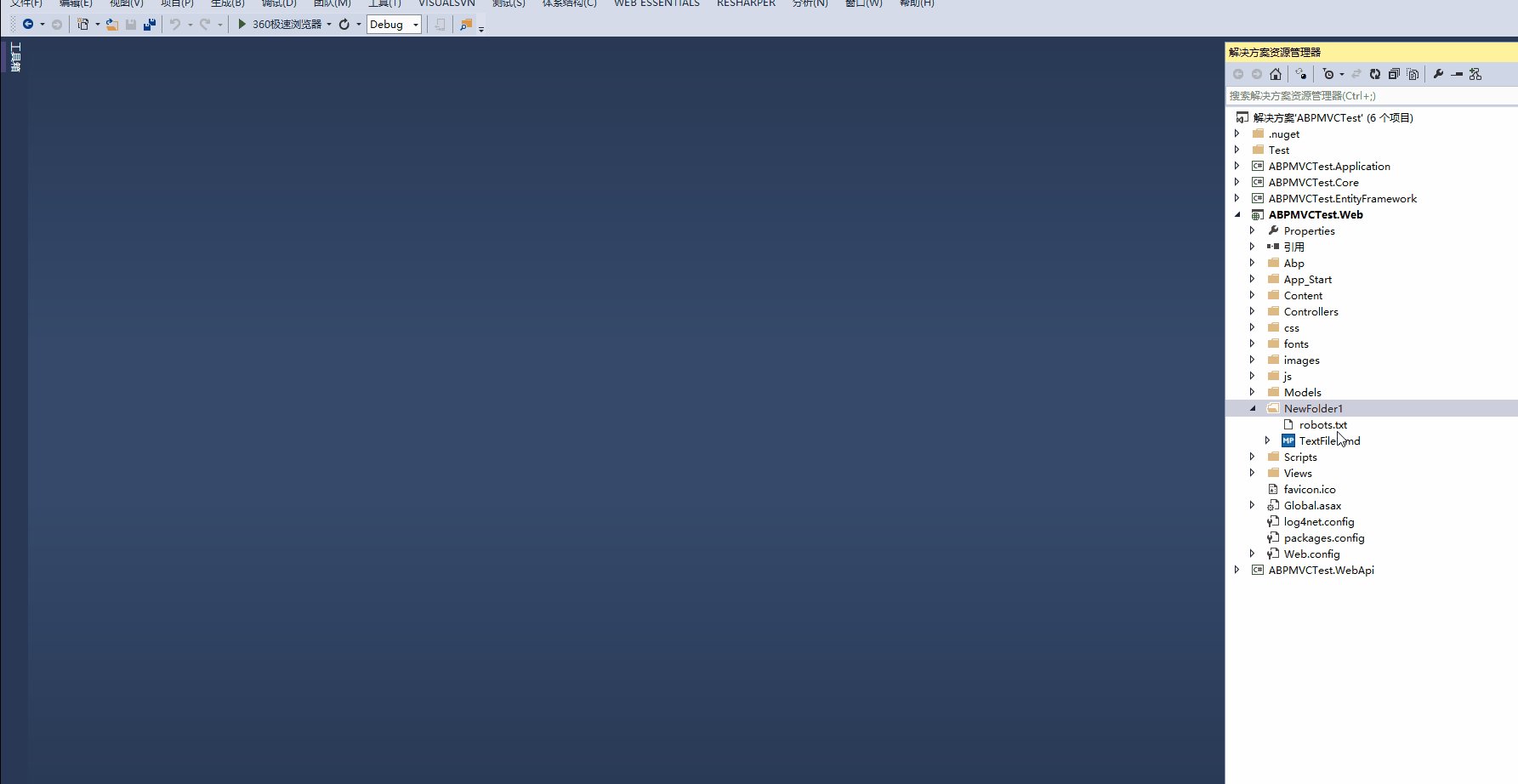
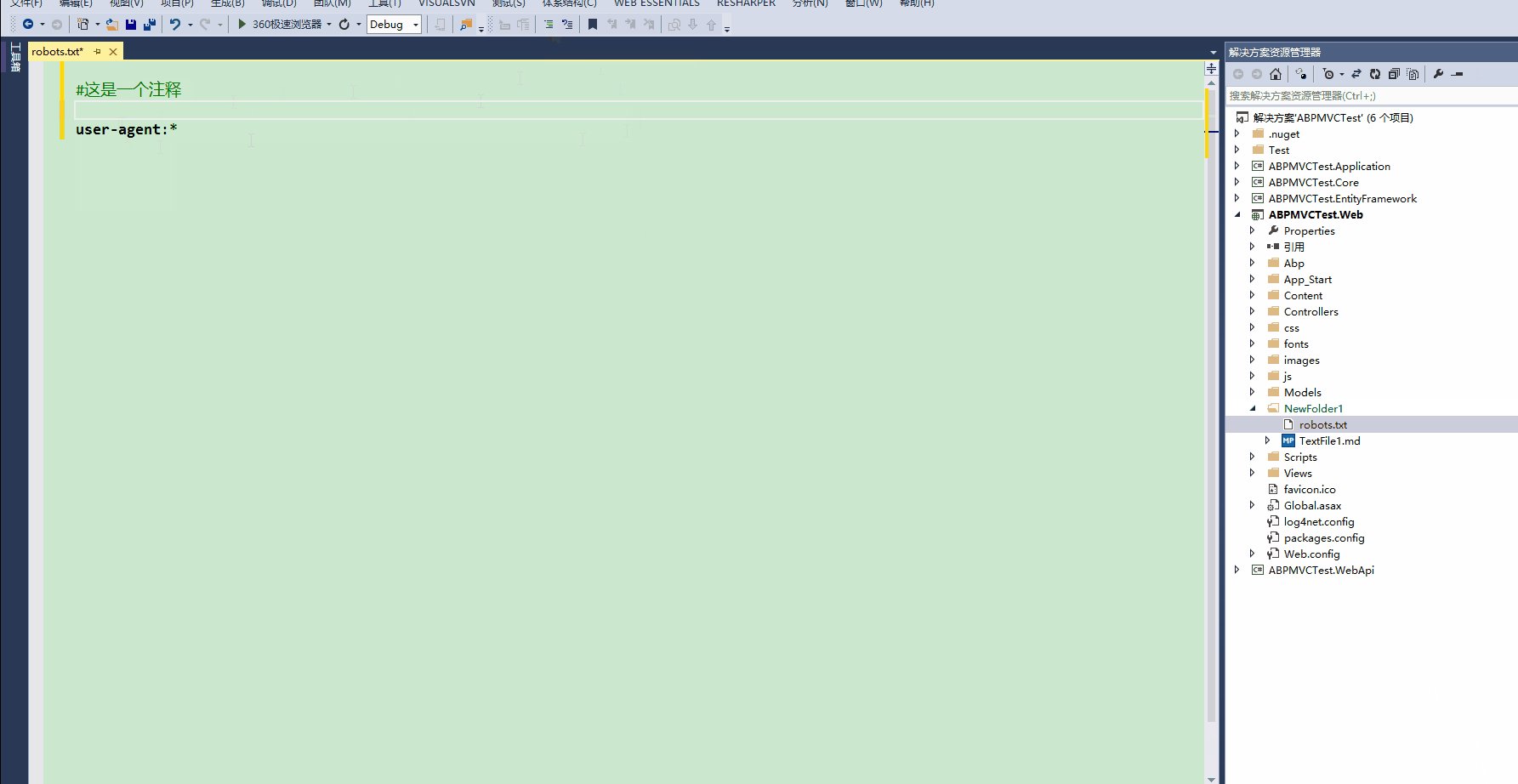
Robots.txt
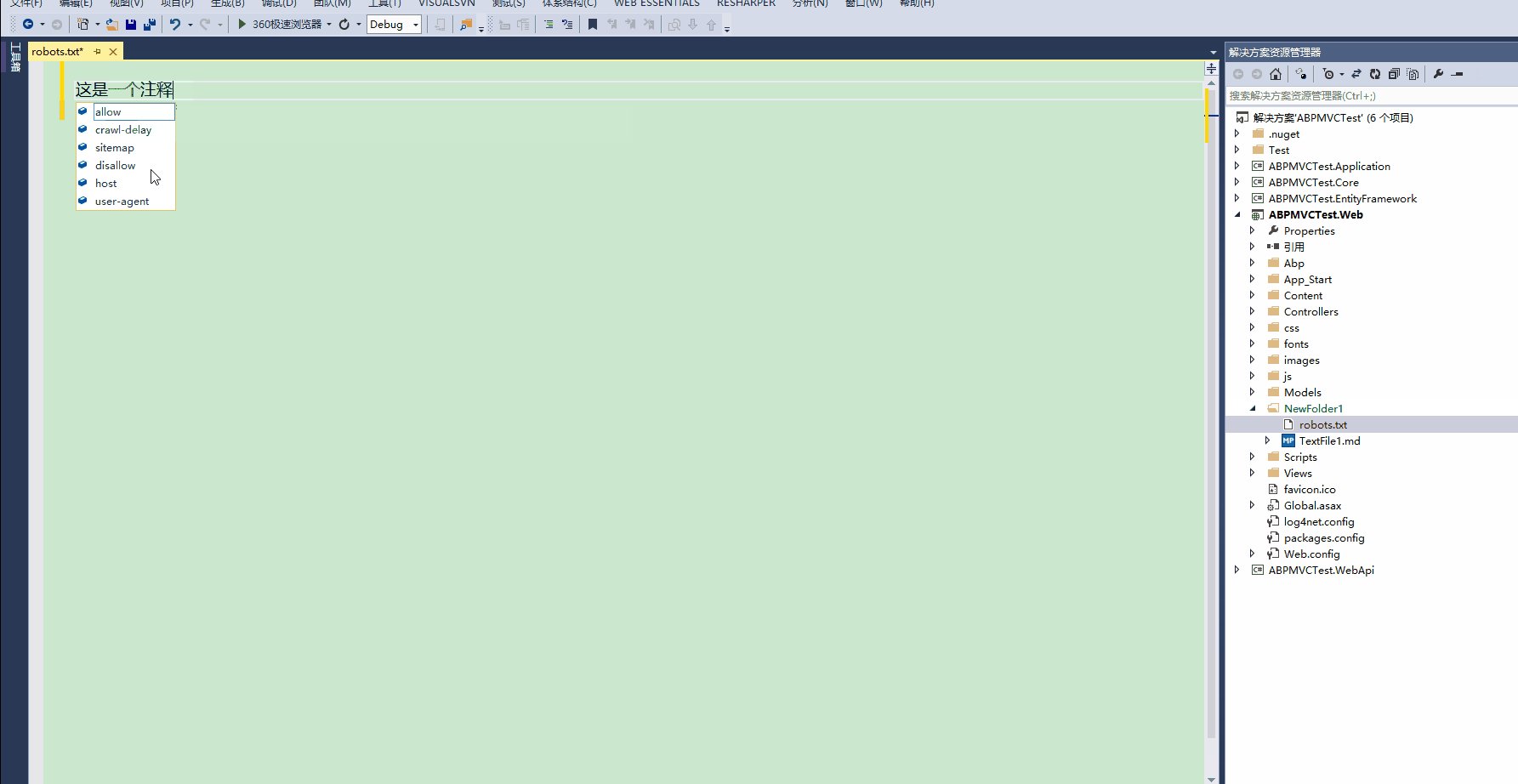
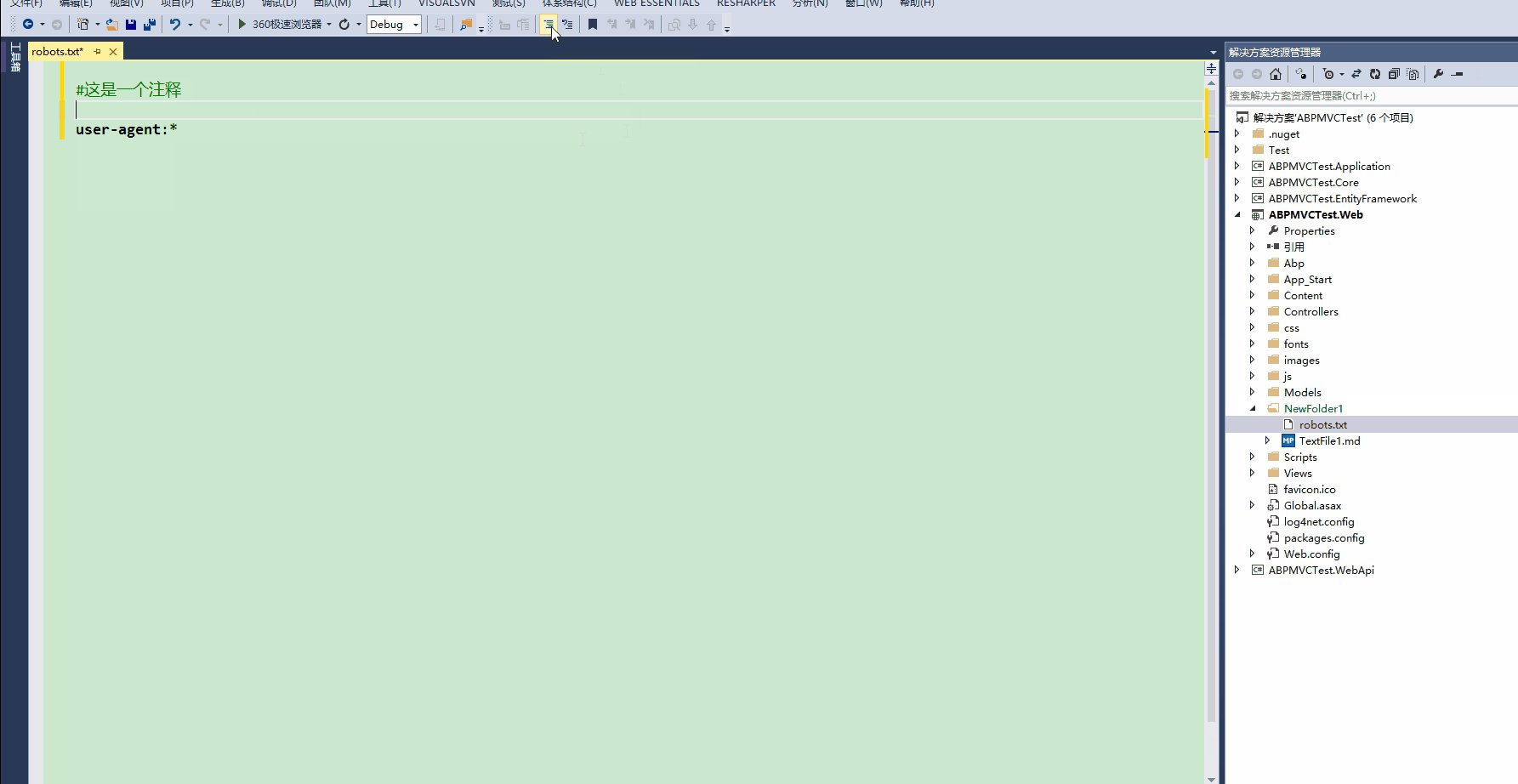
语法高亮和智能感知
robots.txt中的注释和关键字都是全着色的,而且还提供了一些关键字的智能提示,见下面的动态图:
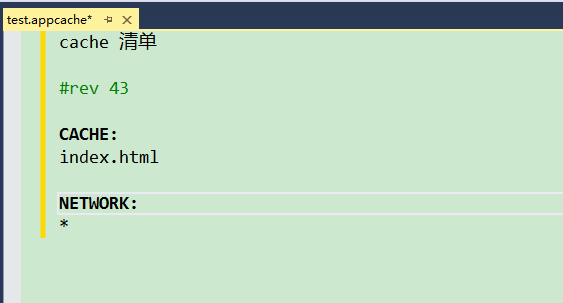
HTML5 App Cache(.appcache)
.appcache文件的时间戳,自定义标记和注释都是全着色的。

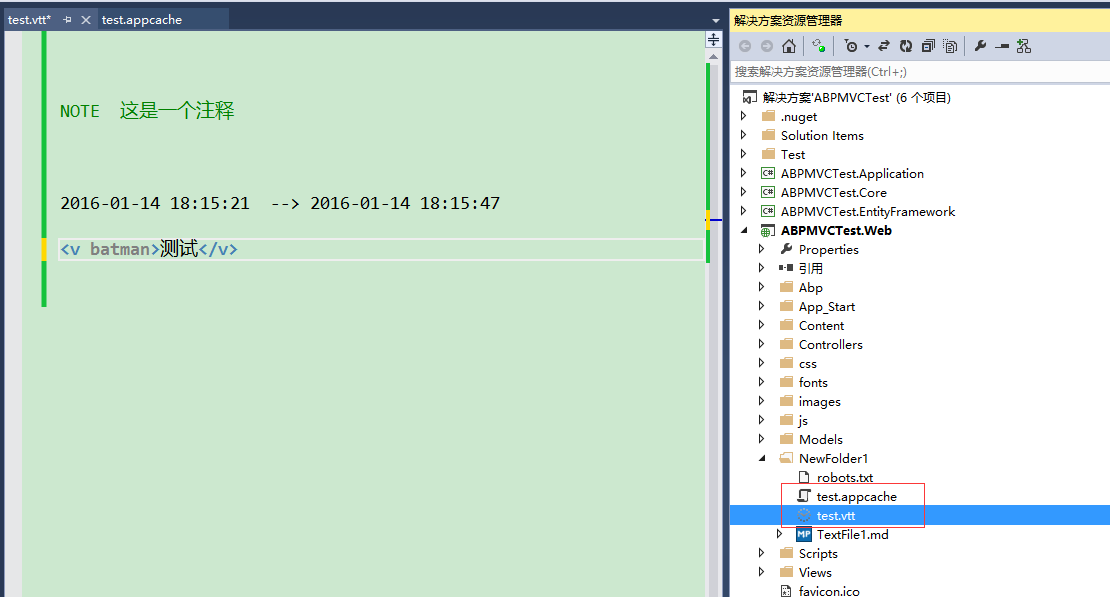
WebVTT-HTML5子标题
.vtt文件的时间戳,自定义标记和注释也是全着色的。

此外,还可以从图中看到,.appcache和.vtt文件的icon都有一个好看的icon。
本文转自tkbSimplest博客园博客,原文链接:http://www.cnblogs.com/farb/p/WebEssentialsMarkdown.html,如需转载请自行联系原作者
你可能感兴趣的文章
安装openssh
查看>>
遇见最好的浏览器-chrome(不断更新中)
查看>>
Nginx + Tomcat + HTTPS+负载均衡
查看>>
【C语言】求两个数的最大公约数
查看>>
ie 11 打印 iframe 404 降级解决方案
查看>>
nginx-clojure 环境折腾记录
查看>>
Android 4.0 的升级热潮就要来临
查看>>
CSS+DIV固定底部的漂浮导航条
查看>>
CentOS更新glibc至2.14
查看>>
一组关于健康的笑话
查看>>
Change Line Type in OpenCascade
查看>>
使用JMeter进行分布式性能测试
查看>>
Xcode执行Analyze静态分析
查看>>
java基础第八天_多线程
查看>>
【MySQL】常用拼接语句
查看>>
树形菜单的存储设计
查看>>
设备上报数据规则流转FC推送钉钉群
查看>>
蓝鸥零基础学习HTML5第四讲 CSS的基础样式
查看>>
如何清理windows server 2008 R2 中winsxs文件夹
查看>>
聊聊LettucePoolingConnectionProvider
查看>>